Introduction To Metype
Metype is a platform for increasing user engagement. It can be embedded with any web page or mobile app. There are several components of Metype that can be integrated into your site to increase your user engagement. A summation of all these tools will help you funnel your user's engagement.
Products
- Comments - An iframe/widget for users to comment on a page.
- Live Feed - An iframe/widget for users to check other user's activities on a website.
- User Generated Content (UGC) - An iframe/widget for users to submit their user generated content.
- Single Sign On (SSO) - A service for users to login universally on a website.
- Story Reactions - An iframe/widget for users to respond/react to contents on a page.
- Bookmarks - An API for users to save urls to be read later
Vision
Metype is envisioned to be a one stop shop for all users engagement. It not only provides tools for user engagement but aims to give engage users when they are not on your property too. The power of audience engagement is something no one can underestimate and metype aims to provide it's customers all the tools for them to manage and target users and monetize.
Comments
Metype provides a commenting system for your users to engage with your content.
Terminology - Comments
Page: It is the web page where you want to insert your commenting widget. This acts as a unique identifier for the commenting widget.Comment Realm: An instance of a commenting widget is a comment realm. There could be multiple comment realms in a page.User: A person who can login and use the commenting widget.Author: A person who is logged in and has commented.Moderator: A person who moderates comments on a property.Admin: A person who manages the property settings. As of now all moderators are admins.Spam: A comment can be automatically or manually marked as spam on metype. This would mean that the mdoerator does not want to see the comment appear again on his property.Trash: A comment can be trashed by a moderator. This means the comment can be visible again on his property.Auto Moderation: A moderation methodology in which comment can be automatically spammed by metype system.Pre Moderation: A moderation methodology in which the comment flows into a pending queue.Profanity: Dirty language used in comments.
Installation - Comments
Prerequisites
- Sign up for an account @ www.metype.com.
- You will find all your accounts @ www.metype.com/admin if you are signed in.
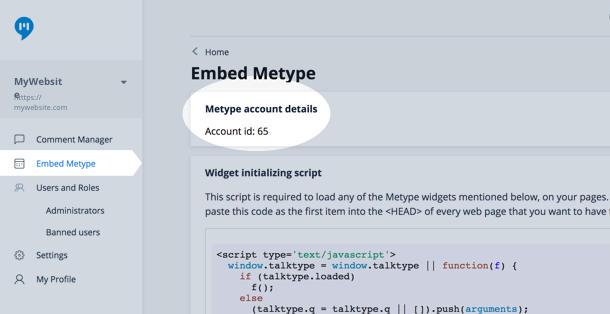
- You can find account specific information in the
Embed MetypeTab. - Please whitelist your website url in
Allow Multiple DomainsunderSettingsTab of the admin panel if you are embedding the widget on a website other than the website url provided during account creation. If this is not done you will get an error calledThis domain is not whitelistedon the browser console when you are trying to embed the script. Visually you ll see themetypelogo appearing and the widget not rendering on the browser.
Javascript
<!-- Initialization Script -->
<script type='text/javascript'>
window.talktype = window.talktype || function(f) {
if (talktype.loaded)
f();
else
(talktype.q = talktype.q || []).push(arguments);
};
</script>
<!-- Javascript to render the widgets -->
<script src='https://www.metype.com/quintype-metype/assets/metype.js'></script> -->
- Setup the initialization script in the
<head>section in case of a website. If you have already done this to integrate other widgets please ignore this step. Please find the script on the right in the Scripts tab.
<!-- Commenting Widget embed code. Html Element with the necessary attributes.
The color and font are configurable according to your liking -->
<div id='metype-container'
class='iframe-container'
data-metype-account-id='XXXXX' <!-- Add your account ID here -->
data-metype-host='https://www.metype.com/'
data-metype-primary-color='#0987d5' <!-- Majority color of the widget can be customised -->
data-metype-bg-color='#ffffff' <!-- Background color of the widget can be customised -->
data-metype-font-color='#4a4a4a' <!-- Font color of the widget can be customised -->
data-metype-comment-widget-id="comment-widget-x1"> <!-- Unique Id if you want to embed multiple comment widgets in the same page -->
</div>
<script type='text/javascript'>
var metypeContainer = document.getElementById("metype-container"),
page_url = metypeContainer.getAttribute("data-metype-page-url");
//You can change the page url incase of infinite scroll to render different widgets.
metypeContainer.setAttribute('data-metype-page-url', page_url || window.location.href);
// The rest of the commands are for metype to render the widget as an iframe
metypeContainer.setAttribute('data-metype-window-height', window.innerHeight);
metypeContainer.setAttribute('data-metype-screen-width', window.screen.width);
talktype(function() {
talktype.commentWidgetIframe(metypeContainer);
});
</script>
- Setup the embed code for the commenting widget at the position you need to embed. Please find the script on the right in the Scripts tab.
Comments Count API
- The total comments count can be fetched for a page or multiple pages using the api call on the shell. The page ids should be comma seperated and base64URI encoded(first uri encode followed by base64 encoding the uri encoded url). A maximum of 10 page urls can be passed.
GET https://www.metype.com/api/v1/accounts/:account_id/pages?page_ids=base_64_uri_enc_string1,base_64_uri_enc_string2
[
{
"url": "http://www.example.com/1",
"comments_count": 1
},
{
"url": "http://www.example.com/2",
"comments_count": 1
}
]
Activity Feed
Metype provides a feed to represent audience activity on your site.
Terminology - Feed
Page: It is the web page where you want to insert your commenting widget.User: A person who can login and use the feed widget.Author: A person who is logged in and has commented.
Installation - Feed
Prerequisites
- Sign up for an account @ www.metype.com.
- You will find all your accounts @ www.metype.com/admin if you are signed in.
- You can find account specific information in the
Embed MetypeTab.
Javascript
- Setup the initialization script in the
<head>section in case of a website. If you have already done this to integrate other widgets please ignore this step. Please find the script in the shell on the right in the shell.
<!-- Initialization Script -->
<script type='text/javascript'>
window.talktype = window.talktype || function(f) {
if (talktype.loaded)
f();
else
(talktype.q = talktype.q || []).push(arguments);
};
</script>
<!-- Javascript to render the widgets -->
<script src='https://www.metype.com/quintype-metype/assets/metype.js'></script> -->
- Setup the embed code for the feed widget at the position you need to embed. Please find the script with detailed comments on the right in the shell.
<!-- Feed Widget embed code. Html Element with the necessary attributes.
The color and font are configurable according to your liking -->
<div id='feed-metype-container'
class='feed-iframe-container'
data-metype-account-id='XXXXX'
data-metype-host='https://www.metype.com/' <!-- Add your account ID here -->
data-metype-publisher='John Doe' <!-- Add the name that needs to appear on the feed here -->
data-metype-primary-color='#0987d5' <!-- Majority color of the widget can be customised -->
data-metype-secondary-color='#ffffff'> <!-- Background color of the widget can be customised -->
<!-- This is a clickthru button on the right side of the web page. A click of this will open the feed. -->
<div id='metype-clickthru' class='metype-clickthru' onClick="talktype.toggleButton()"></div>
<!-- This is to close the feed -->
<div class="metype-feed-slide-icon" id="metype-feed-slide-icon" onclick="talktype.slideButton()"></div>
</div>
<script type='text/javascript'>
// This is required to render the iframe.
talktype(function() {
talktype.feedWidgetIframe(document.getElementById('feed-metype-container'));
});
</script>
User Generated Content (UGC)
Metype provides a form called user generated content to enable users to submit their opinions and views.
Terminology - UGC
Page: It is the web page where you want to insert your UGC widget. This acts as a unique identifier for the UGC widget.User: A person who can login and use the UGC widget.Author: A person who is logged in and has submitted his/her views.User Generated Content (UGC): A piece of content submitted by a user or an individual. This person is not known by the property owner. This can be biased or unbiased about any topic.
Installation - UGC
<!-- Initialization Script -->
<script type='text/javascript'>
window.talktype = window.talktype || function(f) {
if (talktype.loaded)
f();
else
(talktype.q = talktype.q || []).push(arguments);
};
</script>
<!-- Javascript to render the widgets -->
<script src='https://www.metype.com/quintype-metype/assets/metype.js'></script> -->
<div id='contribution-container'
data-metype-account-id='XXXXX' <!-- Add your account ID here -->
data-metype-host='https://www.metype.com/'>
</div>
<script type='text/javascript'>
// This code is used to render the UGC iframe.
talktype(function() {
talktype.contributionWidgetIframe(document.getElementById('contribution-container'));
});
</script>
Prerequisites
- Sign up for an account at www.metype.com.
- You will find all your accounts at www.metype.com/admin if you are signed in.
- You can find account specific information in the
Embed MetypeTab. - Please whitelist your website url in
Allow Multiple DomainsunderSettingsTab of the admin panel if you are embedding the widget on a website other than the website url provided during account creation. If this is not done you will get an error calledThis domain is not whitelistedon the browser console when you are trying to embed the script. Visually you ll see theMetypelogo appearing and the widget not rendering on the browser.
Javascript
Setup the initialization script in the
<head>section in case of a website. If you have already done this to integrate other widgets please ignore this step. Please find the script in the shell on the right in the shell.Setup the embed code for the UGC widget at the position you need to embed. Please find the script with detailed comments on the right in the shell.
You can also pass the topic as story-attribute in UGC. All you want to set is data attributes
data-metype-topic-typeanddata-metype-topic-valuein the div withcontribution-containerid. You can set this data attributes from front-end with the help of javascript.
For example, you want to send story attribute named as "ugctopic" and it has multiple values "cricket,virat kohli,dhoni".
You have to add this values in data attributes like this data-metype-topic-type="story-attributes.ugctopic" and data-metype-topic-value="cricket,virat kohli,dhoni".
- When user changes the topic before submitting the UGC, you can post topic data to Metype using
updateUGCTopicfunction.
talktype.updateUGCTopic({
topicType: "story-attributes.ugcTopic", topicValue: "ruby,php,python"
});
Single Sign On(SSO)
Metype enables property owners to manage identity of users by providing a login and sign in service. Currently Metype allows social logins like Facebook, Twitter and Google Plus.
SSO - Terminology
User: A person logged in to metype or registering via metype.OAuth: A mechanishm which authenticates users based on a token/code.Authorization Code: A code for a client to get authenticated on a server.
SSO - Prerequisites
<!-- Initialization Script -->
<script type='text/javascript'>
window.talktype = window.talktype || function(f) {
if (talktype.loaded)
f();
else
(talktype.q = talktype.q || []).push(arguments);
};
</script>
<!-- Javascript to render the widgets -->
<script src='https://www.metype.com/quintype-metype/assets/metype.js'></script> -->
- Sign up for an account @ www.metype.com.
- You will find all your accounts @ www.metype.com/admin if you are signed in.
- You will find the credentials for SSO in the
Embed MetypeTab on your admin panel. - Please whitelist your website url in
Allow Multiple DomainsunderSettingsTab of the admin panel if you are embedding the widget on a website other than the website url provided during account creation. If this is not done you will get an error calledThis domain is not whitelistedon the browser console when you are trying to embed the script. Visually you ll see themetypelogo appearing and the widget not rendering on the browser. - Set a callback url for your
Settingstab under admins panel so that Metype knows the path to which it can redirect to after authenticating the user. - Setup the initialization script available on the right hand side of this page, in the
<head>section of your webpage.
Integration - Authorization Code Flow
http://www.metype.com/oauth/authorize?client_id=YOUR_CLIENT_ID&redirect_uri=REDIRECT_URL&response_type=code
POST https://www.metype.com/oauth/token
{
grant_type: authorization_code,
client_id: YOUR_CLIENT_ID,
client_secret: YOUR_CLIENT_SECRET,
code: PASS_CODE_PARAM_HERE,
redirect_uri: YOUR_REDIRECT_URI
}
{
"access_token": "TOKEN",
"token_type": "bearer",
"expires_in": EXPIRY_IN_SECONDS,
"created_at": 1526984201
}
GET https://www.metype.com/api/v1/current_user.json?access_token=TOKEN
{
current_user: {
id: 1,
name: "JOHN DOE",
avatar: "https://www.example.com/image.png",
bio: "I am awesome",
slug: "john-doe"
}
}
Request for an authorization code by making the following api call. Please place the url on the right as the href or src of a HTML tag.
After authorization of the user metype will redirect the user back to the properties redirect url with a
codeparameter which is called a authorization code. Use thiscodeto retrieve a access token to metype api's. The api to retrieve an access token is as on the right.Using the above token, the property owner can get the user data by accessing the current user api on metype.
This user can be hashed and maintained in a session cookie or repeated requests to Metype can be made to get the user details. The OAuth libraries will handle the rest in the application if you have integrated with one.
Integration - iframe
<div class="sso-login-iframe-parent">
<div id="form-login-container" class="form-login-container"></div>
<script type="text/javascript">
talktype(function() {
const formContainer = document.getElementById("form-login-container"),
metypeHost= "https://www.metype.com",
clientId = "SSO_CLIENT_ID",
redirectUri = "REDIRECT_URI",
source = `https://www.metype.com/oauth/authorize?client_id=${clientId}&redirect_uri=${redirectUri}&response_type=code` ;
talktype.formLoginIframe(formContainer, source, callback);
});
</script>
</div>
Allows Publishers to integrate sso on their website via an iframe.
| Parameter | Type | Mandatory | Description |
|---|---|---|---|
| SSO_CLIENT_ID | string | Yes | The SSO client identifier which can be found in Embed Codes page on Metype Admin. |
| REDIRECT_URI | string | Yes | The redirect URI(s) which are under Valid Redirect URIs for Sign-In in the Settings page on Metype Admin. |
| callback | function | No | A function the client can execute after a successful SSO Login. |
Use the script on the right hand side to load SSO in an iframe.
Third party login
Metype lets you any third party authentication system to login users to Metype on your website. Metype uses shared key authentication method to implement this.
Third party login - Terminology
Shared key- Shared key is used to generate JWT.
Third party login - Prerequisites
- Sign up for an account @ www.metype.com.
- You will find all your accounts @ www.metype.com/admin if you are signed in.
- You will find the
Shared keyin theEmbed Metypetab on your admin panel.
Generating JWT
- Most of the languages have libraries to generate JWT.
- Expected user payload is as mentioned towards right.
{
'name': 'batman', //mandatory
'id': 123345, //mandatory
'email': 'bathman@gotham.com',
'avatar-url': 'https://gothamcity.com/batman-photo.jpg'
}
idis the unqiue id used to identify user on your system and is mandatory- presence of either one from
name,first-nameandlast-nameis mandatory - JWT generator should be used to generate token using
Shared keyfrom Metype,payloadandSHA-256as the hashing algorithm.
Posting user data to Metype using login callback
talktype.accountUserLogin({
name: 'batman',
avatar: 'https://gothamcity.com/batman-photo.jpg',
jwt: 'jwtForTheBatman'
});
User data including JWT is sent to Metype using callback function provided by Metype in Metype javascript.
To login the user we need to call
accountUserLogin()as shown on the right.
Logout callback
talktype.accountUserLogout();
- To logout the user we need to call
accountUserLogout.
Listening to Metype to initiate login
function listenToLogin(event) {
if(event.data.action === "metype_login") {
login();
}
}
window.addEventListener("message", listenToLogin, false);
- Parent window should have an event listener listening to event message.
- Metype will post data with
metype_loginaction in event's data. This should initiate login - An example is shown here on the right.
Install Metype on Wordpress
Metype Comments on Wordpress
Follow the steps below to start using the Metype Commenting widget on your Wordpress site.
- Sign up for an account @ https://www.metype.com.
- You will will be redirected to @ https://www.metype.com/admin.
- Go to the
Embed Metypesection. - Make a note of your Metype
Account ID.
- Now visit your Wordpress admin page. E.g. yourwebsite.com/wp-admin.
- Go to
Pluginsand click onAdd new. - Search for
Metype. - You’ll find
MetypebyQuintype Technologies India Pvt Ltd. - Click on
Install Now. - Click on
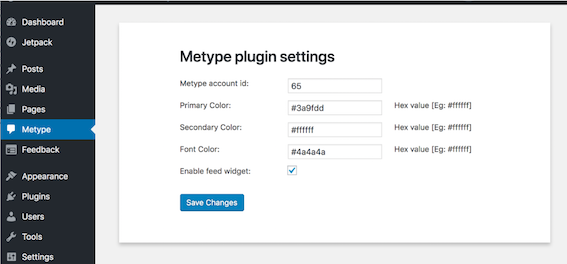
Activate. - On the Wordpress admin page, click on the
Metypesection. - Enter your Metype Account ID, and press
Save Changes.
- The Metype commenting widget will now begin to appear in all of your WordPress pages.
Metype Feed on Wordpress
- Follow the steps mentioned above.
- In the Wordpress admin page, check the box with the configuration name
Enable Feed widgetandSave Changes. - The Metype feed widget will now begin to appear in all of your Wordpress pages.
Install Metype on Blogger
Metype Comments on Blogger
<!-- Script for Blogger -->
<script type='text/javascript'>
window.talktype = window.talktype || function(f) {
if (talktype.loaded)
f();
else
(talktype.q = talktype.q || []).push(arguments);
};
</script>
<!-- Commenting Widget embed code. Html Element with the necessary attributes.
The color and font are configurable according to your liking -->
<div id='metype-container'
class='iframe-container'
data-metype-account-id='XXXXX'
data-metype-host='https://www.metype.com/'
data-metype-primary-color='#0987d5'
data-metype-bg-color='#ffffff'
data-metype-font-color='#4a4a4a'>
</div>
<script type='text/javascript'>
var metypeContainer = document.getElementById("metype-container"),
page_url = metypeContainer.getAttribute("data-metype-page-url");
//You can change the page url incase of infinite scroll to render different widgets.
metypeContainer.setAttribute('data-metype-page-url', page_url || window.location.href);
// The rest of the commands are for metype to render the widget as an iframe
metypeContainer.setAttribute('data-metype-window-height', window.innerHeight);
metypeContainer.setAttribute('data-metype-screen-width', window.screen.width);
talktype(function() {
talktype.commentWidgetIframe(metypeContainer);
});
</script>
<!-- Script that loads the metype library. This can be moved to the head -->
<script src='https://www.metype.com/quintype-metype/assets/metype.js'></script>
Follow the steps below to install the Metype Comments widget on your Blogger website.
- Navigate to
Settings -> Posts, comments and sharing -> Comments. - Choose the
Hideoption in theComment Locationdropdown. - Click on
Layouton the left handside. - Click on
Add a Gadgetin the layout. - Click on
HTML/Javascript. - Check the
Show HTML/Javascriptcheckbox. - Type
Metype Commentsin thetitlefield. - Add the script for Blogger specified in the shell on the right in this section in the
contentfield. Dont forget to add youraccount idand other UI customizations in the script. - Click on
Saveat the end of the page. - Now the
Metype Commentsgadget is available in your layout. You can move it as per your requirements in your posts layout.
Metype Feed on Blogger
<!-- Script for Blogger -->
<script type='text/javascript'>
window.talktype = window.talktype || function(f) {
if (talktype.loaded)
f();
else
(talktype.q = talktype.q || []).push(arguments);
};
</script>
<!-- Feed Widget embed code. Html Element with the necessary attributes.
The color and font are configurable according to your liking -->
<div id='feed-metype-container'
class='feed-iframe-container'
data-metype-account-id='XXXXX'
data-metype-host='https://www.metype.com/'
data-metype-publisher='John Doe'
data-metype-primary-color='#0987d5'
data-metype-secondary-color='#ffffff'>
<!-- This is a clickthru button on the right side of the web page. A click of this will open the feed. -->
<div id='metype-clickthru' class='metype-clickthru' onClick="talktype.toggleButton()"></div>
<!-- This is to close the feed -->
<div class="metype-feed-slide-icon" id="metype-feed-slide-icon" onclick="talktype.slideButton()"></div>
</div>
<script type='text/javascript'>
// This is required to render the iframe.
talktype(function() {
talktype.feedWidgetIframe(document.getElementById('feed-metype-container'));
});
</script>
<!-- Script that loads the metype library. This can be moved to the head and called only once -->
<script src='https://www.metype.com/quintype-metype/assets/metype.js'></script>
Follow the steps below to install the Metype Feed widget on your Blogger website.
- Click on
Layouton the left handside. - Click on
Add a Gadgetin the layout. - Click on
HTML/Javascript. - Check the
Show HTML/Javascriptcheckbox. - Leave the title empty.
- Add the script for Blogger specified in the shell on the right in the
contentfield. Dont forget to add youraccount idand other UI customizations in the script. - Click on
Saveat the end of the page. - Now the gadget is available in your layout. You can move it as per your requirements. Normally the feed is called only once.
Page Metadata Script
Metype provides a script to add metadata to a page. A Page is a resource created when any of the Metype widgets are used. By setting the desired value of Metadata, you can later query using Metype APIs for detailed metrics.
Page Metadata Javascript
Use this script when you want to save some details of a page that you might want to use for querying using APIs.
<script type="text/javascript">
talktype(function() {
var pageUrl = <url_here>; <!-- Add url of the page here here -->
var pageMetadata = <metadata_object_here>; <!-- Add pageMetdata object here -->
var accountId = 'XXXXX'; <!-- Add your account ID here -->
talktype.pageMetadataSetter(accountId, pageUrl, pageMetadata);
});
pageMetadata must be a single level javascript object. The values can be of type String, Number, Array. You need to add author_ids in page metadata if you want to use respond as author feature. It can not be a nested object.
Some examples of valid metadata objects are:
{ section: ["science", "tech"], author_ids: ["123", "456"] }
{ section: "cooking", top: "true" }
{ section: ["science", "tech"], author_ids: ["123"] }
API Documentation
Authentication
Authentication is done using JWT and sent as param check here to understand generation of JWT.
Right now APIs support only third party login.
GET User info
This endpoint returns the information of a user.
curl -X GET \
'https://www.metype.com/api/v1/accounts/<account_id>/current_user?jwt=<jwt>'
{
"signed_in": true,
"current_user": {
"name": "name",
"avatar": "http://avatar.com/avatar",
"id": 109,
"slug": "name-2",
"guest": false,
"bio": "",
"accounts": []
},
"is_guest": false,
"provider": null
}
API response reference:
| Name | type | description |
|---|---|---|
| signed_id | boolean | true when user is signed in |
| current_user | object | this indicates the signed-in user details |
| name | string | name of the signed-in user |
| avatar | string | url of the profile picture of the signed-in user |
| id | integer | unique id of the signed-in user |
| slug | string | slug on metype.com where the user can see their profile data |
| guest | boolean | false when user is signed-in and vice-versa |
| bio | string | Short bio of the signed in user |
| accounts | array | unique ids of metype accounts which are administered by the signed-in user |
| is_guest | boolean | false when user is signed-in and vice-versa |
| provider | string | authentication provider usuall one of google, twitter, facebook or null |
Logout
For third party login any API on metype will avoid user's state when JWT is not present.
Terminology
- Page: A web page which contains content. This directly maps to a each unique URL on your site.
- Comment Realm: A conversation, or a discussion in a page. A page can have more than one conversations.
- Author: User who created the comment.
- Hidden: An action indicating the user deleted one's own comment.
- Delete: An action indicating an admin/moderator deleted the comment.
- Published: A state indicating if a comment is published.
- Parent comment: First level of comment.
- Child comment: Metype supports two levels of hierarchy. A reply to a main thread is usually a child comment.
Reference of URL Parameters common accross APIs
let url = 'https://www.metype.com/section/slug'
let base64_uri_encoded_url = btoa(encodeURIComponent(url)) \\ aHR0cHMlM0ElMkYlMkZ3d3cubWV0eXBlLmNvbSUyRnNlY3Rpb24lMkZzbHVn
- account_id: This is nothing but account_id of the account. Account id reference.
- base64_uri_encoded_url: This is the Page URL which is first URI encoded and then base64 encoded. A javascript example is shown here
Comment
This is documents APIs related to comments APIs. It also gives information about the API contents to use them to build UI.
API response reference
{
"total_count": 126,
"comments": [{
"id": 168,
"comment_realm_id": 1,
"page_id": 1,
"body": {
"ops": []
},
"created_at": "2019-10-23T10:20:17.980Z",
"parent_comment_id": 167,
"author_id": 109,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {
"1": 1
},
"edited_at": null,
"is_spam": false,
"is_published": true,
"toxicity": 0,
"page_url": "http://localhost:3000/page",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 126,
"is_page_author": false,
"author": {},
"mentions": []
}],
"total_parent_comments_count": 119
}
| Name | type | Description |
|---|---|---|
| id | integer | Unique idenity for the Comment. |
| comment_realm_id | integer | Unique identity of Comment realm. |
| page_id | integer | Unique identity of page. |
| body | object | Contents of this are explained here |
| created_at | string | This is time stamp indicating when comment was created. |
| parent_comment_id | integer | The id of parent comment. Present when it's a child comment. |
| author_id | integer | Unique id of user who created the comment. |
| hidden_by_id | integer | Unique id of user who hid the comment. Holds same value as author_id. Present only when user hid their comment. |
| hidden_at | string | This is time stamp indicating when comment was hidden. |
| deleted_by_id | integer | Unique id of admin who deleted the comment. |
| deleted_at | string | This is time stamp indicating comment deleted time. |
| reactions | object | Key, value pair with key as reaction id and value as number of reactions |
| edited_at | string | This is time stamp indicating when comment was edited. |
| is_spam | boolean | True when comment is recognised as spam and vice-versa. |
| is_published | boolean | True when comment is published and vice-versa. |
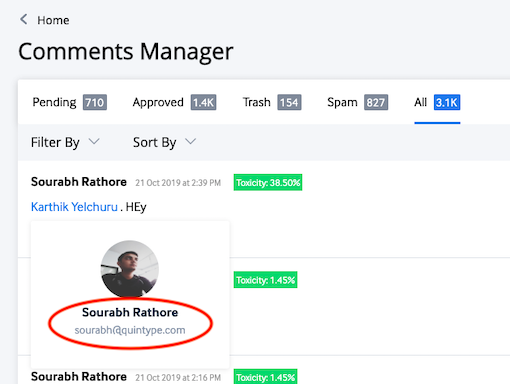
| toxicity | float | Indicates the amount(percentage) of toxicity. Range is between 0.0 and 100. |
| page_url | string | The URL to which the page belongs/refers to. |
| hero_image_url | string | The URL of the image of the page which is tagged as og:image |
| headline | string | The title of the story of the page which tagged as og:title |
| hidden | bool | True when hidden by author of the comment and vice-versa. |
| deleted | bool | True when deleted by admin/moderator of the account |
| realm_comment_count | integer | Number of published comments in a comment_realm. |
| is_page_author | boolean | True when comment is made by page author and vice-versa. |
| author | object | Contents of this are explained here; null when comment is confidential |
| mentions | array | Array of users mentioned in the comment. For more info check here. |
| total_count | integer | Number of published comments in a page. |
| total_parent_comments_count | integer | Number of parent comments in a page. |
Comment body structure
{
"ops": [
{
"attributes": {
"mention": {
"name": "batman",
"slug": "batman",
"avatar": "null",
"id": "420",
"target": "_blank",
"class": "custom-em"
},
"link": "karthik-2"
},
"insert": {
"mentions": true
}
},
{
"insert": "hey 😀"
},
{
"attributes": {
"link": "https://www.metype.com"
},
"insert": "https://www.metype.com"
},
{
"insert": {
"image": "https://stg-quintype-dropbox.s3-accelerate.amazonaws.com/localhost-1571654905860-a.png" // Url of the uploaded image
}
}
]
}
- Comment structure is the structure that needs to be followed while creating a comment or perceived for displaying a comment.
- Comment is nothing but an object with
opsas key and array of objects. The text part of each of the object will eventually become the displayed text but with some styling and functionality. - Currently supported types are plain text(emoji is part of plain text), links, mentions, image upload and structures as shown below
| Description | type | Example |
|---|---|---|
| Plain text/emoji | Object | { "insert": "hey 😀"} |
| Link | Object | { "attributes": { "link": "https://www.metype.com" }, "insert": "https://www.metype.com" } |
| Mention | Object | { "attributes": { "mention": { "name": "batman", "slug": "batman", "avatar": "null", "id": "420", "target": "_blank","class": "custom-em" }, "link": "karthik-2" }, "insert": { "mentions": true }} |
| Image | Object | { "insert": { "image": "https://s3.amazonaws.com/a.png" }} |
- An example of whole comment body is here. Do check.
- To fetch mentions there is an API available and check here.
- To upload images there is an API available and here.
Comment POST
curl -X POST \
https://www.metype.com/api/v1/accounts/<account_id>/pages/<base64_uri_encoded_url>/comments.json \
-H 'Content-Type: application/json' \
-H 'Origin: http://localhost:3000' \
-d '{
"comment": {
"body": {
"ops": [
{
"insert": "hey"
}
],
"captcha_response": "captcha" // for guest_commenting
},
},
"confidential": true, // optional
"jwt": "jwt",
"mobile": true, // to differentiate mobile client for recaptcha support
}'
{
"total_count": 121,
"comment": {
"id": 166,
"comment_realm_id": 1,
"page_id": 1,
"body": {
"ops": [
{
"insert": "hey\n"
}
]
},
"created_at": "2019-10-21T11:33:28.416Z",
"parent_comment_id": null,
"author_id": 109,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"is_published": true,
"toxicity": 0.0,
"page_url": "http://localhost:3000/iframe-test-widget",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 121,
"author": {
"name": "bat",
"avatar": null,
"id": 109,
"slug": "karthik-2",
"guest": false,
"bio": "",
"accounts": []
},
"mentions": []
},
"total_parent_comments_count": 116
}
This endpoint creates a comment and gives the details of the comment created.
For reference of comment body structure check here.
For reference of comment response structure check here
Data to create a confidential comment
| Name | type | Description | optional |
|---|---|---|---|
| confidential | boolean | Confidentiality flag | yes, only supported for logged-in user and where confindetial commenting in enabled |
Additional data to be posted to support guest_commenting
| Name | type | Description | optional |
|---|---|---|---|
| captcha_response | string | Recaptcha response | yes, but needed for guest commenting |
| mobile | boolean | To indicate the rquest source is mobile | yes, but needed for guest commenting and source is mobile |
Comment PUT
curl -X PUT \
https://www.metype.com/api/v1/accounts/<account_id>/pages/<base64_uri_encoded_url>/comments/<comment_id> \
-H 'Content-Type: application/json' \
-d '{
"comment": {
"ops": [
{
"insert": "edited comment content"
}
]
},
"jwt": "jwt"
}'
{
"comment": {
"comment_realm_id": 1,
"author_id": 109,
"body": {
"ops": [
{
"insert": "hey_edit_2"
}
]
},
"edited_at": "2019-10-23T06:22:59.791Z", // edited_at timestamp
"id": 166,
"page_id": 1,
"created_at": "2019-10-21T11:33:28.416Z",
"parent_comment_id": null,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"is_spam": false,
"is_published": true,
"toxicity": 0.0,
"page_url": "http://localhost:3000/iframe-test-widget",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 121,
"author": {
"id": 109,
"name": "bat",
"avatar": null,
"guest": false,
"bio": "",
"slug": "karthik-2",
"accounts": []
},
"mentions": []
}
}
This endpoint is used to edit an existing comment.
For reference of comment response structure check here
Comment POST(hide)
curl -X POST \
https://www.metype.com/api/v1/accounts/<account_id>/pages/<base64_uri_encoded_url>/comments/<comment_id>/hide \
-H 'Content-Type: application/json' \
-d '{
"jwt": "jwt"
}'
{
"comment": {
"comment_realm_id": 1,
"hidden_at": "2019-10-23T09:16:17.122Z", // hidden_at time stamp
"hidden_by_id": 109, // hidden_by user_id
"id": 166, // comment_id
"page_id": 1,
"created_at": "2019-10-21T11:33:28.416Z",
"parent_comment_id": null,
"deleted_at": null,
"reactions": {},
"is_spam": false,
"is_published": true,
"page_url": "http://localhost:3000/iframe-test-widget",
"hero_image_url": null,
"headline": null,
"hidden": true,
"deleted": false,
"realm_comment_count": 121
}
}
This endpoint is used to hide an existing comment.
In the response hidden, hidden_at are the keys of importance here.
Comment POST(reply)
curl -X POST \
http://localhost:3000/api/v1/accounts/<account_id>/pages/<base64_uri_encoded_url>/comments.json \
-H 'Content-Type: application/json' \
-d '{
"comment": {
"parent_comment_id": <comment_id>,
"body": {
"ops": [
{
"attributes": {
"mention": {
"name": "batman",
"slug": "batman",
"avatar": "https://www.google.com/avatar",
"id": "1",
"target": "_blank",
"end-point": "undefined",
"class": "custom-em"
},
"link": "batman"
},
"insert": {
"mentions": true
}
},
{
"insert": "Hey"
}
]
}
},
"jwt": "jwt"
}'
{
"total_count": 124,
"comment": {
"id": 169,
"comment_realm_id": 1,
"page_id": 1,
"body": {
"ops": [
{
"attributes": {
"mention": {
"name": "batman",
"slug": "batman",
"avatar": https://www.google.com/avatarg/s50/photo.jpg",
"id": "1",
"target": "_blank",
"end-point": "undefined",
"class": "custom-em"
},
"link": "batman"
},
"insert": {
"mentions": true
}
},
{
"insert": "Hey yo\n"
}
]
},
"created_at": "2019-10-23T10:23:22.678Z",
"parent_comment_id": 167, // presence of parent_comment_id indicates the thread this belongs
"author_id": 109,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"is_published": true,
"toxicity": 0.0,
"page_url": "http://localhost:3000/iframe-test-widget",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 124,
"author": {
"name": "bat",
"avatar": null,
"id": 109,
"slug": "karthik-2",
"guest": false,
"bio": "",
"accounts": []
},
"mentions": [ // mentions in a comment this is used to show the user profile
{
"id": 1,
"name": "batman",
"avatar": "https://www.google.com/avatar",
"guest": false,
"bio": "",
"slug": "batman",
"accounts": [ // account which is owned by this particular user.
2
]
}
]
},
"total_parent_comments_count": 117
}
This endpoint is not too different from comment_creation API. It is comment creation API with additional value of parent_comment_id.
GET comments
curl -X GET \
'https://www.metype.com/api/v1/accounts/<accout_id>/pages/<base64_uri_encoded_url>/comments.json?parent_comments_limit=1&parent_comments_offset=0&sort_order=desc&child_comments_sort_order=asc'
{
"total_count": 133,
"comment_channel": "comments-EA",
"comments": [
{
"id": 178,
"comment_realm_id": 1,
"page_id": 1,
"body": {
"ops": [
{
"insert": "e\n"
}
]
},
"created_at": "2019-10-25T06:43:17.193Z",
"parent_comment_id": null,
"author_id": 109,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"is_published": true,
"toxicity": 0.0,
"page_url": "http://localhost:3000/iframe-test-widget",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 133,
"author": {
"id": 109,
"name": "bat",
"avatar": null,
"guest": false,
"bio": "",
"slug": "karthik-2",
"accounts": []
},
"mentions": []
}
],
"total_parent_comments_count": 125
}
Supported parameters
| Name | type | description |
|---|---|---|
| parent_comments_limit | integer | Number of main comments/threads to fetch in the API. |
| parent_comments_offset | integer | The offset of the parent comments. |
| sort_order | string | desc when latest parent comments should be fetched and asc for the other way round. |
| child_comments_sort_order | string | desc when latest child comments should be fetched and asc for the other way round. |
parent_comments_limit value should be equal to initial_load_comments_limit that's available in config API.
User data by account
GET comments
This API gets the comments of a user
curl --request GET \
--url 'https://www.metype.com/api/v1/activity/comments?account_id=<account_id>&jwt=<jwt>'
{
"data": [
{
"id": "8",
"type": "activity_comment",
"attributes": {
"body": {
"ops": [
{
"attributes": {
"mention": {
"name": "dark knight",
"slug": "dark-knight",
"avatar": "https://gothamcity.com/batman-photo.jpg",
"id": "3",
"target": "_blank",
"end-point": "undefined",
"class": "custom-em"
},
"link": "dark-knight"
},
"insert": {
"mentions": true
}
},
{
"insert": "text\n"
}
]
},
"id": 8,
"status": "approved",
"page": {
"hero_image_url": null,
"headline": null,
"url": "http://example.com/slug",
"metadata": {}
},
"toxicity": 0,
"created_at": "2019-12-23T05:18:58.551Z",
"edited_at": null,
"parent_comment": {
"body": {
"ops": [
{
"insert": "parent\n"
}
]
},
"status": "approved",
"author": {
"name": "dark knight"
}
}
}
}
]
}
This endpoint can be used to get comments of a user based on an account or all comments of a user. This API returns a 200 if the operation was sucessful.The parameters that can be passed in are as follows:
| key | type | use | default value |
|---|---|---|---|
| account_id | integer | Metype account id | |
| jwt | string | The JSON Web Token that identifies the user | |
| page | integer | Page of comments to return (20 per page) | 1 |
| per_page | integer | Number of comments per page | 20 |
| order | string | desc or asc |
desc - for latest comments first and vice versa |
- If an
account_idis passed the check for domain is done - This can fetch comments based on JWT or session based on authentication opted by the account.
Comment reactions
POST comment reaction
curl -X POST \
https://www.metype.com/api/v1/accounts/<account_id>/reactions/<reaction_id>/comments/<comment_id>/activity \
-d '{
"jwt": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJtZW1iZXItaWQiOiIxMjM0IiwibmFtZSI6ImJhdCJ9.WPlG1dXQs0kDHtBRwrwSFHP3gbEv7AtAiTGpaHdXbFQ"
}'
This API is useful to react on a comment.
DELETE comment reaction
curl -X DELETE \
https://www.metype.com/api/v1/accounts/<account_id>/reactions/<reaction_id>/comments/<comment_id>/activity \
-d '{
"jwt": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJtZW1iZXItaWQiOiIxMjM0IiwibmFtZSI6ImJhdCJ9.WPlG1dXQs0kDHtBRwrwSFHP3gbEv7AtAiTGpaHdXbFQ"
}'
This API is useful to undo a comment reaction.
Account
GET Account Config
curl --request GET \
--url https://www.metype.com/api/v1/accounts/<account_id>/config \
-H 'Content-Type: application/json'
{
"data": {
"id": "2",
"type": "config",
"attributes": {
"guest_commenting": false,
"prevent_profane_comment": true,
"pre_moderate_profane_comment": true,
"image_uploads": false,
"hyper_links_in_comments": false,
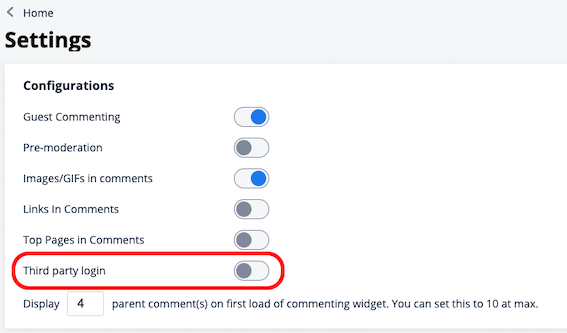
"initial_load_comments_limit": 4,
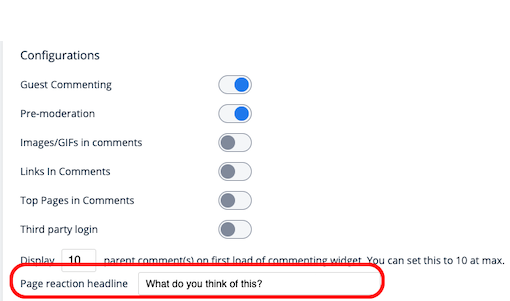
"page_reactions_headline": "What's your reaction?",
"claps_reaction_headline": null,
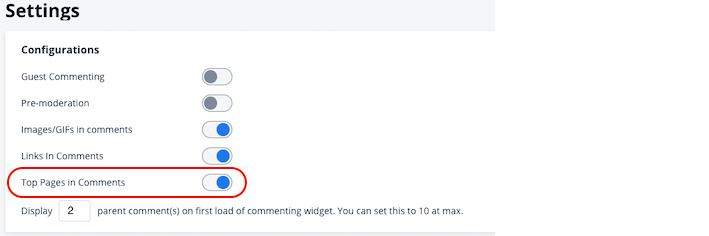
"top_pages": true,
"primary_color": null,
"secondary_color": null,
"background_color": null,
"font_color": null,
"third_party_login": true,
"prohibited_words": [
"bad", "cuss"
],
"confidential_commenting": false,
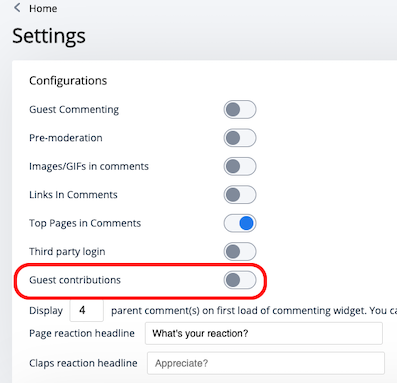
"guest_contributions": false,
"comment_reactions": [
{
"id": 39,
"label": "Like",
"custom": false,
"short_code": null
}
],
"page_reactions": [
{
"id": 10,
"label": "100%",
"custom": false,
"short_code": ":100:"
},
{
"id": 11,
"label": "Celebrate",
"custom": false,
"short_code": ":tada:"
},
]
}
}
}
This endpoint returns configuration for an account
The important data inside this response is the data refering attributes key. Below is the information about different keys and their purpose
| key | type | use |
|---|---|---|
| guest_commenting | boolean | indicates guest commenting is enabled or not |
| prevent_profane_comment | boolean | indicates a profane comment can be posted or not. |
| pre_moderate_profane_comment | boolean | indicates if profane comment will be pre-moderated |
| image_uploads | boolean | indicates image uploads are enabled or not |
| hyper_links_in_comments | boolean | indicates hyper links in comment shoudl be allowed or not |
| initial_load_comments_limit | integer | indicates number of comments that should visible in commenting widget during the first load |
| page_reactions_headline | string | indicates the headline that is shown to encourage page reactions |
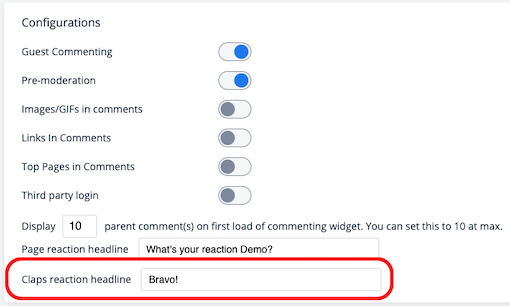
| claps_reaction_headline | string | indicates the headline that is shown to encourage claps |
| top_pages | boolean | indicates if top/trending pages should be visible in commenting widget/feed |
| primary_color | string | primary colour of the widget |
| secondary_color | string | secondary colour of the widget |
| background_color | string | background colour of the widget |
| font_color | string | font colour of the widget |
| third_party_login | boolean | indicates if the account uses own(true) login or metype(false) login |
| prohibited_words | array | words that will determine a profane comment according to account configuration |
| confidential_commenting | boolean | indicates if confidential commenting can be allowed while posting a comment |
| guest_contributions | string | indicates if guest contributions are allowed in feed/widget |
| comment_reactions | array of objects | array of reactions |
| page_reactions | array of objects | array of reactions |
Reaction object in comment reactions, page reactions is explained here:
| key | type | description |
|---|---|---|
| id | integer | Unique id account's reaction |
| label | string | Display label of the reaction |
| custom | boolean | indicates if the reaction is custom or not |
| short_code | string | short code for the emoji that can be translated to unicode |
Key points that needs your attention:
- When
prevent_profane_commentis true andpre_moderate_profane_commentis false, the comment should not be posted when any of theprohibited_wordsare part of the comment. - When
prevent_profane_commentis true andpre_moderate_profane_commentis true or when onlypre_moderate_profane_commentis true the comment can be posted and backend will take care of pre-moderation. - Colours that are returned in the config API are hex strings and by defaults we return default values.
- There is no option to choose colors using UI but our backend supports the feature. If you need changes on these please reach out to us at
metype@quintype.com
GET all pages of account
curl --location --request GET 'https://www.metype.com/api/v1/accounts/<account_id>/all_pages'
{
"total_count": 12294,
"pages": {
"data": [
{
"id": "93349",
"type": "page",
"attributes": {
"id": 93349,
"url": "<page_url>",
"headline": "<page_headline>",
"hero_image_url": "<hero_image_url>",
"reactions": {},
"metadata": {},
"comments_count": 51
}
},
{
"id": "105638",
"type": "page",
"attributes": {
"id": 105638,
"url": "<page_url>",
"headline": "<page_headline>",
"hero_image_url": "<hero_image_url>",
"reactions": {},
"metadata": {},
"comments_count": 12
}
},
...
]
}
}
This endpoint is used to get all pages of account with filter and sorting. You can use time_unit and time_unit_magnitude for filtering data. For instance, time_unit value is "day" and time_unit_magnitude value is "1", it will find pages which are created within last 1 day. if time_unit value is "day" and time_unit_magnitude value is 5, it will find pages which are created within last 5 days.
| key | type | description | |
|---|---|---|---|
| sort_by | String | ordering of particular field, valid values are created_at or comments_count |
default value will becreated_at |
| order | String | order of records, valid values are asc or desc |
default value will be desc |
| time_unit | String | valid values are day, week or month |
default value will be day |
| time_unit_magnitude | Integer | any positive integer | default value will be 1 |
| domains | Array of string | array of domains of page url, it will be used for filtering the results. Like [https://metype.com, https://www.facebook.com] |
by default all results are retured, irrespecctive of domain of page |
| page | Integer | any positive integer, it will be used for pagination, for paticular page number | default value will be 1 |
| per_page | Integer | any positive integer, for getting number of records for per page | default value will be 10 |
Page
GET Page data
curl --location --request GET 'https://www.metype.com/api/v1/accounts/<account_id>/pages/<uri_base64_encoded_page_url>'
{
"page": {
"url": "https://www.example.com/eternal-slug",
"comments_count": 0,
"headline": "Catchy headline",
"image": "https://www.image-cdn.com/image.jpg",
"metadata": {}
}
}
This endpoint is used to get the details of a page related to particular account
POST Page metadata
curl --location --request POST 'https://www.metype.com/api/v1/accounts/<account_id>/pages' \
--header 'Content-Type: application/json' \
--data-raw '{
"page": {
"metadata": {
"author-ids": [1,2]
},
"page_id": "<uri_base64_encoded_page_url>"
}
}'
{
"page": {
"url": "https://www.example.com/eternal-slug",
"comments_count": 0,
"headline": "Catchy headline",
"image": "https://www.image-cdn.com/image.jpg",
"metadata": {
"author-ids": [1, 2]
}
}
}
This endpoint is used to create or update the metadata of a page related to a particular account
When using this end point, ideally we can avoid this POST call if we know there is no change in metadata this end point can be used to know the existing metadata.
GET Count of Page Reactions by metadata
curl -X GET \
https://www.metype.com/api/v1/accounts/<account_id>/pages/reactions/<reaction_id>/<page_metadata_key>/<page_metadata_value>/count \
-H 'Content-Type: application/json'
{
"reactions_count": {
"value": 5
}
}
This endpoint returns the count of reactions for a given metadata key and value.
For example, if page metadata is
{
sections: ["sports", "health"]
} and count of reactions on pages that belong to sports section is required,
page_metadata_key could be section and page_metadata_value could be sports
Bookmarks
Bookmarks allow users to mark URLs to be read later. All Bookmark APIs operate on bookmarks for a single user, and all Bookmark APIs must be authenticated using a JSON Web Token (JWT access token). See Generating JWT for information on how to create a JWT access token.
All Bookmark APIs follow the json:api specification.
Create or Update a Boomark
curl --request POST \
--url https://www.metype.com/api/v1/accounts/:account_id/pages/:page_id/bookmark?jwt=<jwt> \
-H 'Content-Type: application/json' \
--data-binary '{
"data": {
"type": "bookmark",
"attributes": {
"read_at": "2019-09-02",
"metadata": {
"any": "value"
}
}
}
}'
This endpoint can be used to create or update a bookmark. This API returns a 201 if the operation was sucessful. The parameters that can be passed in are as follows:
| key | type | use |
|---|---|---|
| account_id | integer | Metype account id |
| page_id | string | Base64 encoded url of the page, encoded with Web Safe Base 64 |
| jwt | string | The JSON Web Token that identifies the user |
| read_at | timestamp or null | Timestamp the bookmark was read at. This can be set to null if the bookmark is unread |
| metadata | object | Any additional parameters to be stored |
Please see the 'request' tab on the right for a sample request
Fetch a Bookmark by URL
curl --request GET \
--url https://www.metype.com/api/v1/accounts/:account_id/pages/:page_id/bookmark?jwt=<jwt>
{
"data" : {
"type" : "bookmark",
"attributes" : {
"url" : "http://test.host/",
"headline" "This is a sample page",
"hero_image_url" : "https://developers.quintype.com/images/logo.svg",
"metadata" : {},
"created_at" : "2019-10-04T10:15:13.719Z",
"updated_at" : "2019-10-04T10:15:13.719Z",
"read_at" : null
}
}
}
This endpoint can be used to fetch the bookmark on a given page. This endpoint will return a 200 if the bookmark is found, and a 404 otherwise. The parameters that can be passed in are as follows:
| key | type | use |
|---|---|---|
| account_id | integer | Metype account id |
| page_id | string | Base64 encoded url of the page, encoded with Web Safe Base 64 |
| jwt | string | The JSON Web Token that identifies the user |
Please see the 'request' and 'response' tabs on the right for a sample request
Delete a Bookmark
curl --request DELETE \
--url https://www.metype.com/api/v1/accounts/:account_id/pages/:page_id/bookmark?jwt=<jwt>
This endpoint can be used to delete a bookmark on a given page. This endpoint will return a 204. The parameters that can be passed in are as follows:
| key | type | use |
|---|---|---|
| account_id | integer | Metype account id |
| page_id | string | Base64 encoded url of the page, encoded with Web Safe Base 64 |
| jwt | string | The JSON Web Token that identifies the user |
Please see the 'request' tab on the right for a sample request
Get All Bookmarks for a User
curl --request GET \
--url https://www.metype.com/api/v1/accounts/:account_id/bookmarks?jwt=<jwt>
{
"data" : [{
"type" : "bookmark",
"attributes" : {
"url" : "http://test.host/",
"headline" "This is a sample page",
"hero_image_url" : "https://developers.quintype.com/images/logo.svg",
"metadata" : {},
"created_at" : "2019-10-04T10:15:13.719Z",
"updated_at" : "2019-10-04T10:15:13.719Z",
"read_at" : null
}
}]
}
This endpoint can be used to fetch all bookmark for a given user. The parameters that can be passed in are as follows:
| key | type | use |
|---|---|---|
| account_id | integer | Metype account id |
| jwt | string | The JSON Web Token that identifies the user |
| status | string | If set to 'read', then only return bookmarks that have been read. If set to 'unread', then only return unread bookmarks. By default, all bookmarks are returned |
| page | integer | Page of Bookmarks to return |
Please see the 'request' and 'response' tabs on the right for a sample request
Create or Update a bulk Boomarks
curl --request POST \
--url https://www.metype.com/api/v1/accounts/:account_id/bookmarks/bulk_upload?jwt=<jwt> \
--H 'Content-type: application/json' \
--data-binary '{
"data": {
"type": "bookmark",
"attributes":
[
{
"page_id": <uri_base64_encoded_page_url>,
"metadata": {
"any": "value",
"random": "value"
},
"read_at": "2019-09-01"
},
{
"page_id": <uri_base64_encoded_page_url>,
"metadata": {
"any": "value",
"random": "value"
},
"read_at": "2019-09-02"
}
]}
}'
[
{
"id"=>"<Id of created bookmark>",
"type"=>"bookmark",
"attributes"=>
{
"id"=><Id of created bookmark>,
"created_at"=>"2019-12-30T08:41:54.935Z",
"updated_at"=>"2019-12-30T08:41:54.935Z",
"read_at"=>"2019-09-01T00:00:00.000Z",
"metadata"=>{"any"=>"value", "random"=>"value"},
"headline"=>nil,
"hero_image_url"=>nil,
"url"=>"<page url>"
}
},
{
"id"=>"<Id of created bookmark>",
"type"=>"bookmark",
"attributes"=>
{
"id"=><Id of created bookmark>,
"created_at"=>"2019-12-30T08:41:54.943Z",
"updated_at"=>"2019-12-30T08:41:54.943Z",
"read_at"=>"2019-09-02T00:00:00.000Z",
"metadata"=>{"any"=>"value", "random"=>"value"},
"headline"=>nil,
"hero_image_url"=>nil,
"url"=>"<page url>"
}
}
]
This endpoint can be used to create or update bookmarks in bulk for a give. It will work in both way session based login and login using JWT. The parameters that can be passed in are as follows:
| key | type | use |
|---|---|---|
| account_id | integer | Metype account id |
| jwt | string | The JSON Web Token that identifies the user |
| page_id | string | Base64 encoded url of the page, encoded with Web Safe Base 64 |
| read_at | timestamp or null | Timestamp the bookmark was read at. This can be set to null if the bookmark is unread |
| metadata | object | Any additional parameters to be stored |
Contributions
Contributions allow metype users to create user generated content, which is pushed to the account's Quintype CMS.
Contribution Terminology
let html = "<p>sample text</p>";
let encodedHtml = btoa(encodeURIComponent(html))
//JSON object
{
"ops": [
{//bold text
"attributes": {
"bold": true
},
"insert": "bold "
},
{// italic text
"attributes": {
"italic": true
},
"insert": "italic "
},
{// underlined text
"attributes": {
"underline": true
},
"insert": "underlined "
},
{//regular text
"insert": "quote"
},
{//block quote
"attributes": {
"blockquote": true
},
"insert": "quote\n"
},
{// heading
"attributes": {
"header": 2
},
"insert": "heading\n"
},
{// ordered list
"insert": "ol1"
},
{
"attributes": {
"list": "ordered"
},
"insert": "\n"
},
{
"insert": "ol2"
},
{
"attributes": {
"list": "ordered"
},
"insert": "\n"
},
{// unordered list
"insert": "uorl1"
},
{
"attributes": {
"list": "bullet"
},
"insert": "\n"
},
{
"insert": "uorl2"
},
{
"attributes": {
"list": "bullet"
},
"insert": "\n"
},
{// link
"attributes": {
"link": "https://www.youtube.com/watch?v=nPezCIqTZ-k"
},
"insert": "ka"
},
{
"insert": "\n\n"
},
{// video
"insert": {
"video": "https://www.youtube.com/embed/nPezCIqTZ-k?showinfo=0"
}
},
{
"insert": "\n\n"
},
{// image
"insert": {
"image": "https://stg-quintype-dropbox.s3-accelerate.amazonaws.com/localhost-1571302176958-a.png"
}
}
]
}
When you want to create a contribution these are the two things that are needed:
Base64 URI encoded string of html(Ex: Find it under JS tab on the right).
A JSON object in a particular format(Ex: Find it under JSON tab on the right).
Create contribution
curl -X POST \
'https://www.metype.com/api/v1/accounts/<account_id>/contributions?jwt=jwt' \
-H 'Content-Type: application/json' \
-H 'Origin: http://localhost:3000' \
-d '{
"contribution": {
"headline": "title",
"html": "JTNDcCUzRXNhbXBsZSUyMHRleHQlM0MlMkZwJTNF", // base64 URI encoded html
"body": {
"ops": [
{
"insert": "story"
}
]
},
"contributor_details": {
"name": "name",
"email": "a@b.com",
"phone": "929292022",
"bio": "bio"
},
topic: {
"story-attributes.topic": ["india", "bjp", "modi", "politics"]
}
}
}'
{
"contribution": {
"id": 12,
"story": "<p>sample text</p>",
"user_id": 109,
"account_id": 2,
"body": {
"ops": [
{
"insert": "story"
}
]
},
"headline": "title",
"created_at": "2019-10-22T11:25:06.920Z",
"updated_at": "2019-10-22T11:25:06.920Z",
"contributor_details": {
"name": "name",
"email": "a@b.com",
"phone": "929292022",
"bio": "bio"
},
"topic": {
"story-attributes.topic": ["india", "bjp", "modi", "politics"]
}
},
"message": "Success"
}
- This endpoint is used to create a contribution.
- Contributions API is supported for accounts who can use 3rd party login and need to disable guest contribution in metype admin panel .
- To implement and generate JWT check the documentation here
Get All Contributions for a User
curl --request GET \
--url https://www.metype.com/api/v1/accounts/:account_id/contributions
{
"data" : [{
"type" : "contribution",
"attributes" : {
"id": 42,
"headline": "This is a sample headline",
"story": "<p>This is the body</p>",
"created_at" : "2019-10-04T10:15:13.719Z",
"external_id": "metype-42"
}
}]
}
This endpoint can be used to fetch all contributions for a given user. The parameters that can be passed in are as follows:
| key | type | use | default |
|---|---|---|---|
| page | integer | Page of Contributions to return (50 per page) | 1 |
| per_page | integer | Number of contributions per page | 50 |
| order | string | desc or asc |
desc - for latest contributions first and vice versa |
Please see the 'request' and 'response' tabs on the right for a sample request
Mentions
GET mentions
curl -X GET \
'https://www.metype.com/api/v1/accounts/<account_id>/pages/<base64_uri_encoded_url>/authors.json?name=<search_term>&limit=<number>'
{
"all_authors": [
{
"id": 1,
"name": "name",
"avatar": "http://avatar.com/avatar",
"id": 109,
"slug": "name-2",
"guest": false,
"bio": "",
"accounts": []
}
],
"realm_authors": [
{
"id": 1,
"name": "name",
"avatar": "http://avatar.com/avatar",
"id": 109,
"slug": "name-2",
"guest": false,
"bio": "",
"accounts": []
}
]
}
Supported parameters:
| Name | type | description |
|---|---|---|
| name | string | a string search team to find users |
| limit | integer | number of mentions that has to be shown |
API response reference
API response will have two keys:
- all_authors: This is an array of user objects matching the term in entire metype
- realm_authors: This is an array of user objects matching the term and commented in this realm
Organization API Documentation
Accounts
Create an account under an organization
curl -X POST \
https://www.metype.com/api/v1/organizations/<organization_id>/accounts \
-H 'Content-Type: application/json' \
-d '{
"authentication_token": <authentication_token>,
"account_name": <account_name>,
"account_email": <account_email>,
"website_url": <website_url>
}'
{
"id": 10,
"config": null,
"itsman_url": null,
"name": "foo_1",
"domains": [
"http://localhost:3000"
],
"profane_words": [],
"profanity_configuration": {},
"comments_limit": 4,
"logo": null,
"configurations": [
{
"id": 3,
"name": "enable_image_uploads",
"display_name": "Images/GIFs in comments"
}
],
"comment_reaction_sets": [],
"page_reaction_sets": {
"id": 10,
"account_id": 10,
"reaction_set": [
{
"id": 23,
"account_id": 10,
"reaction_id": 3,
"shortcode": ":smiley:",
"label": "Happy"
},
{
"id": 24,
"account_id": 10,
"reaction_id": 4,
"shortcode": ":cry:",
"label": "Sad"
},
{
"id": 25,
"account_id": 10,
"reaction_id": 5,
"shortcode": ":sunglasses:",
"label": "Cool"
}
],
"created_at": "2018-09-04T06:51:08.812Z",
"updated_at": "2018-09-04T06:51:08.812Z"
},
"total_comments_count": 0,
"is_paid_account": false
}
This endpoint creates an account under an organization
HTTP Request
POST https://www.metype.com/api/v1/organizations/:organization_id/accounts
Body Parameters
| Parameter | Required | Description |
|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs |
| account_name | Yes | Name of the account |
| account_email | Yes | Email related to the account |
| website_url | Yes | URL of the website where metype will be used |
Response codes
| Response code | Description |
|---|---|
| 201 | Account is created |
| 400 | When required paramaters are not sent with API |
| 401 | When you pass wrong organization credentials i.e., organization_id or authentication_token |
| 404 | When organization_id is not passed or invalid organization_id is not passed |
| 422 | When an invalid website_url is sent as a parameter |
Users
Create a user under an organization
curl -X POST \
https://www.metype.com/api/v1/organizations/<organization_id>/users \
-d '{
"authentication_token" : <authentication_toke>,
"user":{
"name":<name>,
"email":<email>
}
}'
{
"id": 11,
"name": "name",
"avatar": null,
"guest": false,
"bio": "",
"slug": "name-3",
"accounts": []
}
This endpoint creates a user under an organization
HTTP Request
POST https://www.metype.com/api/v1/organizations/:organization_id/users
Body Parameters
| Parameter | Required | Description |
|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs |
| name | Yes | Name of the user |
| Yes | Email of the user |
Response codes
| Response code | Description |
|---|---|
| 201 | User is created |
| 400 | When required paramaters are not sent with API |
| 401 | When you pass wrong organization credentials i.e., organization_id or authentication_token |
| 404 | When organization_id is not passed or invalid path |
| 422 | When user paramater or name is empty |
Comments Creation
Create a comment under an organization using account and user
curl -X POST \
https://www.metype.com/api/v1/organizations/<organization_id>/accounts/<account_id>/comments \
-H 'Content-Type: application/json' \
-d '{
"authentication_token" : <authentication_toke>,
"page_id": <page_id>,
"comment": {
"comment": "text"
},
"user_id": <user_id>
}'
{
"comment": {
"id": 207,
"comment_realm_id": 3,
"page_id": 2,
"body": {
"comment": "text"
},
"created_at": "2018-09-06T12:24:07.005Z",
"parent_comment_id": null,
"author_id": 19,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"is_published": true,
"page_url": "https://foobar.com/stairway-way-to-heaven",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 1,
"author": {
"id": 19,
"name": "name",
"avatar": null,
"guest": false,
"bio": "",
"slug": "name-4"
}
}
}
This endpoint creates a comment under an organization and account
HTTP Request
POST https://www.metype.com/api/v1/organizations/:organization_id/accounts/:account_id/comments
Body Parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | |
| page_id | Yes | Url of page which owns the comment | Base64 encoded |
| comment | Yes | JSON structure to store comment | |
| user_id | Yes | The author id of the comment | |
| parent_comment_id | No | If the comment is reply. Give parent comment id. |
Response codes
| Response code | Description |
|---|---|
| 201 | Comment is created. |
| 400 | When required paramaters are not sent with API or invalid parameters are sent with API. |
| 401 | When you pass wrong organization credentials i.e., organization_id or authentication_token |
| 404 | When organization_id or account_id is not passed or invalid path. |
| 422 | When invalid page_id or user_id or parent_comment_id is passed. |
Admin
List all account comments for an account
curl -X GET \
'https://www.metype.com/api/v1/organizations/724ef842-799d-4acc-9dd6-ce038f13eb4b/admin/accounts/2/comments?authentication_token=SDtWvarjZwxyQd3JzMQQ&user_id=52'
list comment response:
{
"comments": [
{
"id": 44,
"comment_realm_id": 11,
"page_id": 1,
"body": {
"ops": [
{
"insert": "foobar"
}
]
},
"created_at": "2018-09-12T06:40:35.189Z",
"parent_comment_id": null,
"author_id": 52,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"is_published": true,
"page_url": "https://example.com/page_url",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 1,
"author": {
"id": 52,
"name": "Foobar",
"avatar": "https://www.example.com/avatar.jpg",
"guest": false,
"bio": "",
"slug": "foobar"
}
}
],
"total_entries": 1,
"total_pages": 1
}
GET https://www.metype.com/api/v1/organizations/<organization_id>/admin/accounts/<account_id>/comments
Query parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | String |
| user_id | Yes | Account Owner user_id | Integer |
| page | No | Page number. Default: 1 | Integer |
| per_page | No | Number of comments to load per page. Default: 10 | Integer |
| status | No | Get comments based on status. Accepted values: "approved", "hidden_or_deleted", "pending" | String |
| spam | No | Get only spam comments | Boolean |
| sort_order | No | sort comments response by ascending or descending order. Accepted values: "asc", "desc". Default: "desc" | String |
Search Comments
curl -X GET \
'https://www.metype.com/api/v1/organizations/724ef842-799d-4acc-9dd6-ce038f13eb4b/admin/accounts/2/comments?authentication_token=SDtWvarjZwxyQd3JzMQQ&user_id=52&mquery=foobar'
search comment response:
{
"comments": [
{
"id": 44,
"comment_realm_id": 11,
"page_id": 1,
"body": {
"ops": [
{
"insert": "foobar"
}
]
},
"created_at": "2018-09-12T06:40:35.189Z",
"parent_comment_id": null,
"author_id": 52,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"is_published": true,
"page_url": "https://www.example.com/page_url",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 1,
"author": {
"id": 123,
"name": "fooauthor",
"avatar": "https://www.example.com/photo.jpg",
"guest": false,
"bio": "",
"slug": "fooauthor"
}
}
],
"total_entries": 3,
"total_pages": 1
}
GET https://www.metype.com/api/v1/organizations/<organization_id>/admin/accounts/<account_id>/comments
Query parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | String |
| user_id | Yes | Account Owner user_id | Integer |
| mquery | Yes | search term to get matching comments | String |
View Comment Detail
curl -X GET \
'http://localhost:3000/api/v1/organizations/724ef842-799d-4acc-9dd6-ce038f13eb4b/admin/accounts/2/comments/44?authentication_token=SDtWvarjZwxyQd3JzMQQ&user_id=52'
comment-detail response:
{
"comment": {
"id": 44,
"comment_realm_id": 11,
"page_id": 1,
"body": {
"ops": [
{
"insert": "foobar"
}
]
},
"created_at": "2018-09-12T06:40:35.189Z",
"parent_comment_id": null,
"author_id": 123,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"is_published": true,
"page_url": "http://example.com/page_url",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 1,
"author": {
"id": 123,
"name": "FooAuthor",
"avatar": "https://www.example.com/photo.jpg",
"guest": false,
"bio": "",
"slug": "fooAuthor"
}
},
"timeline": [
{
"event": "submitted_at",
"event_time": "2018-09-12T06:40:35.193Z",
"event_by": "FooAuthor"
}
]
}
GET https://www.metype.com/api/v1/organizations/<organization_id>/admin/accounts/<account_id>/comments/<comment_id>
Query parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | String |
| user_id | Yes | Account Owner user_id | Integer |
Approve Comment(s)
curl -X POST \
https://www.metype.com/api/v1/organizations/724ef842-799d-4acc-9dd6-ce038f13eb4b/admin/accounts/2/comments/approve \
-H 'Content-Type: application/json' \
-d '{
"authentication_token" : "SDtWvarjZwxyQd3JzMQQ",
"user_id": 52,
"comment_ids": [44]
}
'
Approve comment response:
{
"comment": [
{
"is_spam": false,
"is_published": true,
"body": {
"ops": [
{
"insert": "foobar"
}
]
},
"parent_comment_id": null,
"id": 44,
"comment_realm_id": 11,
"page_id": 1,
"created_at": "2018-09-12T06:40:35.189Z",
"author_id": 123,
"hidden_by_id": null,
"hidden_at": null,
"deleted_by_id": null,
"deleted_at": null,
"reactions": {},
"edited_at": null,
"page_url": "http://www.example.com/page_url",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 1,
"author": {
"id": 123,
"name": "fooAuthor",
"avatar": "http://www.example.com/photo.jpg",
"guest": false,
"bio": "",
"slug": "fooAuthor"
}
}
]
}
POST https://www.metype.com/api/v1/organizations/<organization_id>/admin/accounts/<account_id>/comments/approve
Body parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | String |
| user_id | Yes | Account Owner user_id | Integer |
| comment_ids | Yes | Comment id(s) whose state needs to be changed from pending to published | Array |
Restore Comment(s)
curl -X POST \
https://www.metype.com/api/v1/organizations/724ef842-799d-4acc-9dd6-ce038f13eb4b/admin/accounts/2/comments/restore \
-H 'Content-Type: application/json' \
-d '{
"authentication_token" : "SDtWvarjZwxyQd3JzMQQ",
"user_id": 52,
"comment_ids": [37]
}
'
Restore comment response:
{
"comment": [
{
"author_id": 123,
"hidden_at": null,
"deleted_at": null,
"deleted_by_id": null,
"is_published": true,
"id": 37,
"body": {
"comment": "testing"
},
"comment_realm_id": 1,
"page_id": 1,
"created_at": "2018-09-11T10:36:34.757Z",
"parent_comment_id": null,
"hidden_by_id": null,
"reactions": {},
"edited_at": null,
"is_spam": false,
"page_url": "http://www.example.com/page_url",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": false,
"realm_comment_count": 10,
"author": {
"id": 123,
"name": "FooAuthor",
"avatar": "http://www.example.com/photo.jpg",
"guest": false,
"bio": "",
"slug": "fooAuthor"
}
}
]
}
POST https://www.metype.com/api/v1/organizations/<organization_id>/admin/accounts/<account_id>/comments/restore
Body parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | String |
| user_id | Yes | Account Owner user_id | Integer |
| comment_ids | Yes | Comment id(s) whose state needs to be changed from deleted to published | Array |
Delete Comment(s)
curl -X DELETE \
https://www.metype.com/api/v1/organizations/724ef842-799d-4acc-9dd6-ce038f13eb4b/admin/accounts/2/comments \
-H 'Content-Type: application/json' \
-d '{
"authentication_token" : "SDtWvarjZwxyQd3JzMQQ",
"user_id": 52,
"comment_ids": [44]
}
'
delete comment response:
{
"comment": [
{
"deleted_at": "2018-09-12T07:22:53.810Z",
"id": 44,
"comment_realm_id": 11,
"page_id": 1,
"created_at": "2018-09-12T06:40:35.189Z",
"parent_comment_id": null,
"hidden_by_id": null,
"hidden_at": null,
"reactions": {},
"is_spam": false,
"is_published": true,
"page_url": "https://example.com/page_url",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": true,
"realm_comment_count": 1
}
]
}
DELETE https://www.metype.com/api/v1/organizations/<organization_id>/admin/accounts/<account_id/comments
Body parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | String |
| user_id | Yes | Account Owner user_id | Integer |
| comment_ids | Yes | Comment id(s) whose state needs to be changed from pending/approved to deleted | Array |
Spam Comments(s)
curl -X POST \
https://www.metype.com/api/v1/organizations/724ef842-799d-4acc-9dd6-ce038f13eb4b/admin/accounts/2/comments/spam \
-H 'Content-Type: application/json' \
-d '{
"authentication_token" : "SDtWvarjZwxyQd3JzMQQ",
"user_id": 52,
"comment_ids": [44]
}
'
spam response:
{
"comment": [
{
"id": 44,
"is_spam": true,
"comment_realm_id": 11,
"page_id": 1,
"created_at": "2018-09-12T06:40:35.189Z",
"parent_comment_id": null,
"hidden_by_id": null,
"hidden_at": null,
"deleted_at": "2018-09-12T07:22:53.810Z",
"reactions": {},
"is_published": true,
"page_url": "http://example.com/page_url",
"hero_image_url": null,
"headline": null,
"hidden": false,
"deleted": true,
"realm_comment_count": 1
}
]
}
POST https://www.metype.com/api/v1/organizations/<organization_id>/admin/accounts/<account_id>/comments/spam
Body parameters
| Parameter | Required | Description | Type |
|---|---|---|---|
| authentication_token | Yes | Authentication token generated by the metype team to access APIs | String |
| user_id | Yes | Account Owner user_id | Integer |
| comment_ids | Yes | Comment id(s) whose state needs to be changed from pending/approved/trash to spam | Array |
Release Notes
29 Oct 2019 Release Note - Metype
- User Generated Content Upgrade - Contributions are now allowed to be submitted by Guests as well as logged in users. The user's profile information available in Metype will be used to auto-populate the UGC form. For guest contributors, Google's re-captcha will be used for bot-protection.

- Few tech stack upgrages.
21 Oct 2019 Release Note - Metype
- Bookmark URLs - Metype now allows users to save URLs to read later. New set of APIs to store URLs bookmarked by users and retrieve them. Documentation available here.
- User Generated Content upgrade - New API to fetch all the contributions submitted by a Metype user. Documentation available here.
- Tech stack upgrade.
14 Oct 2019 Release Note - Metype
- Metype widgets now support URLs with non-latin-alphabet(vernacular) characters.
- Tech stack upgrades and minor bug fixes.
1 Oct 2019 Release Note - Metype
- API performance optimisations - purging and database.
- Metype social share and Feed URLs are now post-fixed with anchor tags to bring the user directly to the commenting widget.
- Metype Config API - All account level configurations are now available as an API. The documentation is available here.
9 Sep 2019 Release Note - Metype
- Guest Commenting Upgrade is now allowed when the 3rd Party Login configuration is turned on.
4 Sep 2019 Release Note - Metype
- Bug fixes on comment count API and Comment Manager Actions.
3 Sep 2019 Release Note - Metype
- [Minor bug fixes] Unsubscribe to Metype emails, quick date in date range picker, social login logos update.
28 Aug 2019 Release Note - Metype
- Date range picker in Comments Manager now has an enhanced UX.
- Bug fix on adding admin users on Metype dashboard.
23 Aug 2019 Release Note - Metype
- Commenting widget caching optimisations; a cached comment widget which allows users to comment, is loaded even before the comments made by other users load.
- [Bug fix]Feed widget does not load more than 20 stories.
16 Aug 2019 Release Note - Metype
- Premium Metype accounts are now given a badge in the Metype admin dashboard.
- Minor bug fixes.
14 Aug 2019 Release Note - Metype
- Top Pages in Feed Update - The display of Top Pages in the Feed widget is now controlled by the Top Pages configuration in the Metype > Settings dashboard.
- Third Party Login Update - The base 64 URI encoded page URL is now sent as part of Third Party Login, so that users are brought back to the page from which they logged in.
9 Aug 2019 Release Note - Metype
- Comment Manager Upgrade - The comment manager is now equipped with a date range filter along with the number of commments in each of the tabs is displayed upfront.

- Page reactions are now supported without labels.
- Minor bug fixes.
6 Aug 2019 Release Note - Metype
- [Bug Fixes] - Page Reactions UI fix on low resolution mobile phones, Profile pop-up on replies and @mention users and z-index fix on comment reactions.
1 Aug 2019 Release Note - Metype
- Performance and Tech - Emoji library upgrade, API performance reindex optimisation.
29 Jul 2019 Release Note - Metype
- User Profile in Comments Manager - The user's email is now displayed to admins, in the user profile snapshot in the Comments Manager.

17 Jul 2019 Release Note - Metype
- Re-moderate edited comments - Comments approved by the admin, when edited by the commenter are now required to be re-aproved when pre-moderation is turned on.
- [Bug fix] - Console log has CORS error.
20 Jun 2019 Release Note - Metype
- Claps - Introducing the Claps widget. Available as an embed code, this widget lets your audience appreciate your content by applauding.



- [Bug fix] - Unable to save Settings in config page.
14 Jun 2019 Release Note - Metype
- Caching optimisations in Page Reactions widget.
10 Jun 2019 Release Note - Metype
- Third Party Login enhancements
- Removed page_url parameter from Live Feed iframe.
- [Bug fix] - Login using Twitter and LinkedIn fails in LiveFeed widget.
31 May 2019 Release Note - Metype
- Metype is now available for $7.99 per month.
- Android and iOS applications can now leverage the Third Party Login feature for commenting.
- [Bug fix] - Facebook login redirect issue in iOS/Mac-Safari.
20 May 2019 Release Note - Metype
- Configurable Page Reaction Headline - Now customize your own message to be displayed above the Page Reactions widget.

22 Apr 2019 Release Note - Metype
- Third party login with Metype: Publishers and bloggers can use their own user login system to allow their audience to login and comment.
The developer documentation to implement this is available here.

22 Oct 2018 Release Notes - Metype
- Toggle to control display of Top Stories on Commenting Widget.

18 Oct 2018 Release Notes - Metype
Top Pages on Commenting and Feed widget: This section is visible on the Commenting and Feed widgets. Top pages are the ones that have the most engagement with audiences. The set of top pages is refreshed every 4 hours. Also, newly published pages always stand a greater chance of being picked up as a top page.


Perspective API for toxicity: Moderate hate speech and inappropriate comments using the toxicity score. Filter by Toxicity and moderate in bulk with ease. Check out our blog for more here.
Performance Optimisations: Metype widgets are now optimised to load much quicker on your pages.
22 Aug 2018 Release Notes - Metype
- Enhanced Single Sign-On(SSO) - Metype's SSO has been enhanced so users can sign-in with any email address and password. The feature includes all login related workflows such as Sign-up, Sign-in and Forgot Password along with verification of email with an OTP. The SSO login page also displays displays the website's branding.
Click here to know how to integrate SSO on your website.




- [Bug fix] Ad-units not responsive.
- [Bug fix] Twitter and LinkedIn Login redirect issues in SSO.
13 Aug 2018 Release Notes - Metype
- [Bug fix] Commenting widget was partially loaded on pages part of a set of infinite scroll stories.
3 Aug 2018 Release Notes - Metype
- Sign-in to Metype using your LinkedIn account. This is available on Metype home page, Comment widget sign-in, Feed widget sign-in and also available to publishers using Metype login to manage their user identities.




27 Jul 2018 Release Notes - Metype
- The Live Feed is now enhanced to allow users to login and view their notificaions.


26 Jul 2018 Release Notes - Metype
<div id='metype-container' class='iframe-container' data-metype-account-id='2' data-metype-host='https://www.metype.com/' data-metype-primary-color='#0000ff' data-metype-bg-color='#ffffff' data-metype-font-color='#4a4a4a'> data-metype-comment-widget-id="comment-widget-2"</div>
<script type='text/javascript'>
var metypeContainer = document.getElementById("metype-container"),
page_url = metypeContainer.getAttribute("data-metype-page-url");
metypeContainer.setAttribute('data-metype-page-url', page_url || window.location.href);
metypeContainer.setAttribute('data-metype-window-height', window.innerHeight);
metypeContainer.setAttribute('data-metype-screen-width', window.screen.width);
talktype(function() {
talktype.commentWidgetIframe(metypeContainer);
});
</script>
- Publishers can now embed many conversations on a single page.
Note to developers: The commenting widget allows an additional field data-metype-comment-widget-id in the <div> tag of the commenting widget, and can have any arbitrary value. E.g.,
data-metype-comment-widget-id="comment-widget-2".
4 Jul 2018 Release Notes - Metype
- Notifications for reactions to comments - commenters will now get notified when other users react on their comments.

- Story Reactions - Publishers can now use Story Reactions to emote and engage with their audience without having to type in anything.
 Write to us at metype@quintype.com to get your own set of story reactions configured for your account.
Write to us at metype@quintype.com to get your own set of story reactions configured for your account. - Bug fixes and loading speed optimisations on the widgets.

