Google One Tap
This page describes the setup required by a client to enable sign-in and sign-up using Google One Tap.
JavaScript API
The client is required to use Google's JavaScript API for One Tap instead of the HTML API. One of the reasons being that the JavaScript API is much more configurable than the HTML API. There are also fundamental differences in the flow, for example, the HTML API will make a direct call from the Google servers to our authentication server and this requires CSRF validation which is not required when using the JavaScript API.
Flow

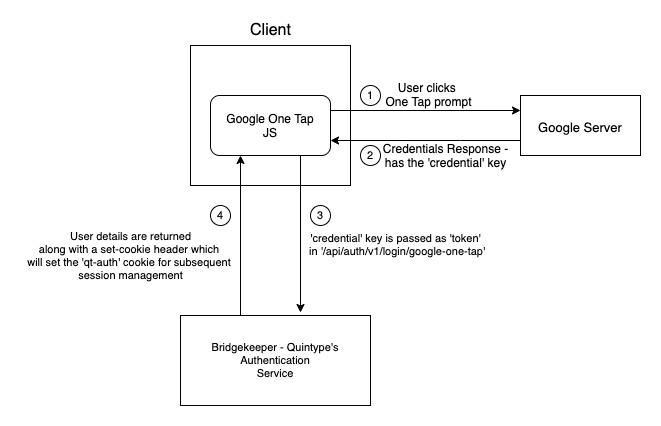
- You can control when and where to show and hide the One-tap prompt. Refer to the Google's JavaScript API for One-tap for more information on how to do it.
- Once the prompt is shown to the user, and the user clicks on his account, the JS library will make a call to Google's backend to verify the user preliminarily.
- The One-tap JS expects you to pass a custom callback that will be invoked on successful verification of the user in the above step. On successful verification, the callback will be invoked with CredentialResponse as the argument.
- The
CredentialResponsehas a key namedcredential. The value of thiscredentialis required to verify the user with Bridgekeeper and handle the subsequent session management flows that Bridgekeeper provides. - So inside the
callback,- Firstly, a
POSTcall should be made to/api/auth/v1/login/google-one-tapwith the body as,The{
"token": "<value of CredentialResponse.credential>",
"redirect-url": "https://yourwebsite.com"
}tokenis required while theredirect-urlis optional. - On successful authentication of the user, Bridgeekeeper will send a response, with
200as status code and a JSON body having the user's details. And if there is a validredirect-urlpassed in the body, it will respond with a302and theLocationheader as theredirect-url. - Importantly, Bridgekeeper will set the
qt-authcookie which will be used for subsequent session management flows. - At this point, the client can start using the
Userobject from the response and perform any custom actions like storing theUserobject in the Redux store, disabling the One-tap prompt and so on.
- Firstly, a
- If the user does not already exist in Bridgekeeper, then a new user and a session is created. Otherwise, a new session is created for the existing user.
- Since the
qt-authcookie is now set. Bridgekeeper APIs can be used for, say, session validation using/api/auth/v1/users/me, logging out using/api/auth/v1/logoutand so on.