CDN Caching
This tutorial was contributed by Harshith
How Quintype handles CDN caching?
- Whenever a collection/story/author is created or updated, the bold handles cache/purging through the CDN.
- When a collection/story/author is created or updated, the frontend gets updated with the latest data with the help of cache-keys returned in the API for that collection/story/author.
How cache keys are created
-
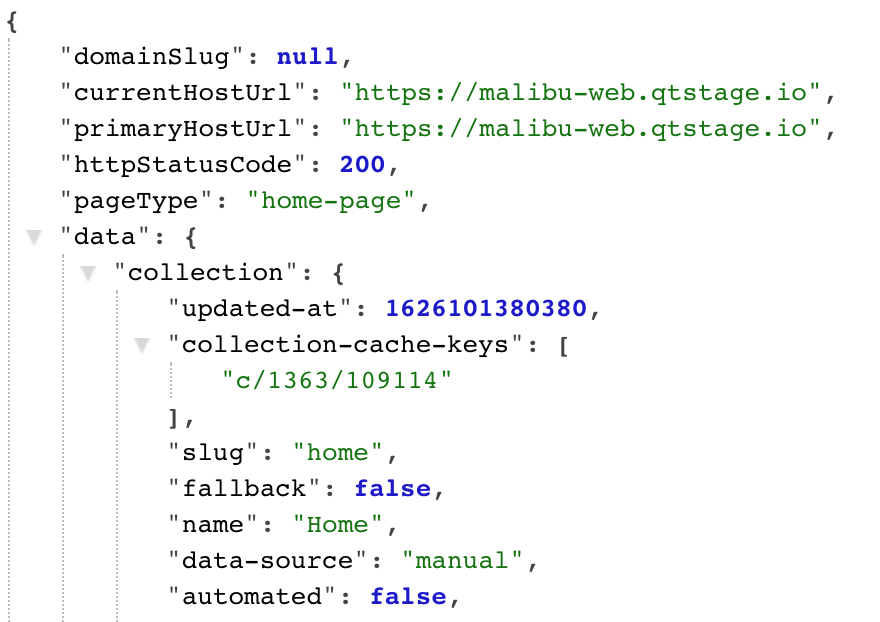
In Quintype a set of cache keys are generated by bold when a story/collection API response is being returned. The format for the cache keys remains the same when creating from the app level.
Eg:

- In frontend we concat additional cache keys with the cache key generated by bold in quintype-node-framework (server/caching.js). The logic of creating cache keys is explained below
-
Format for home-page:
`{page/${publisherId}/home-page}`We concat the collection cache keys, story cache keys, section collection cache keys to the above-generated key. The front end gets updated after it sees the cache keys from the bold when the home collection gets updated and published.
Eg:
< cache-tag: c/1166/87520, c/1166/96964, s/1166/5b10a46a, s/1166/185a3cb0, page/1166/home-pageNote:
- We form the cache keys for nested collection by going from the top-level depth of the collections .i.e, for example, the home collection contains 2 collections and each of these collections has a story then based on the above example
c/1166/87520is generated based on the first collection in home,c/1166/96964is generated based on the second collection in home,s/1166/5b10a46ais generated based on the story in the first collection and so on - The values that we get for all the collections/stories on the respective pages are then comma-separated and passed to the Cache-Tag header. The default depth is set to 1 and can be changed based on requirement.
- We form the cache keys for nested collection by going from the top-level depth of the collections .i.e, for example, the home collection contains 2 collections and each of these collections has a story then based on the above example
-
Format for collections:
`{c/${publisherId}/${collection.id}}`Eg:
< cache-tag: c/1166/90576, s/1166/5b10a46a, s/1166/185a3cb0The front end gets updated after it sees the cache keys from the bold when the collection gets updated and published.
-
Format for story:
`{s/${publisherId}/${story.id.substr(0, 8)}}`Eg:
< cache-tag: s/1166/01166259, a/1166/930893The story page or the particluar story in listing/collection page with the changed content gets updated after the front end sees the cache-keys from the bold after the story gets updated and published.
-
Format for author :
`{a/${publisherId}/${author.id}}`The author cache key gets updated when author details are changed/updated.
How Quintype sets the cache headers ?
-
If cache keys are present
-
If the CDN provider is
Cloudflare/Fastlythen the headers are set as below:header value “Cache-Control” public,max-age=15,s-maxage=${sMaxAge},stale-while-revalidate=1000,stale-if-error=14400“Vary” “Accept-Encoding” “Cache-Tag” _(cacheKeys).uniq().join(“,”) “Surrogate-Key” _(cacheKeys).uniq().join(“ “) -
If the CDN provider is
Akamaithen the headers are set as below:header value “Edge-Control” public,maxage=${sMaxAge},stale-while-revalidate=1000,stale-if-error=14400“Vary” “Accept-Encoding” “Cache-Tag” _(cacheKeys).uniq().join(“,”) “Surrogate-Key” _(cacheKeys).uniq().join(“ “)
-
-
If the value of cache keys is set to “DO_NOT_CACHE”
-
If the CDN provider is
Cloudflare/Fastlythen the headers are set as below:header value “Cache-Control” “private,no-cache,no-store,max-age=0” “Vary” “Accept-Encoding” -
If the CDN provider is
Akamaithen the headers are set as below:header value “Edge-Control” “private,no-cache,no-store,max-age=0” “Vary” “Accept-Encoding”
-
-
If cache keys are not present
-
If the CDN provider is
Cloudflare/Fastlythen the headers are set as below:header value “Cache-Control” “public,max-age=15,s-maxage=60,stale-while-revalidate=150,stale-if-error=3600” “Vary” “Accept-Encoding” -
If the CDN provider is
Akamaithen the headers are set as below:header value “Edge-Control” “public,maxage=60,stale-while-revalidate=150,stale-if-error=3600” “Vary” “Accept-Encoding”
-
How Quintype handles toggle between different CDN providers ?
- For now, we have support for
Cloudflare,Fastly, andAkamai. - The default CDN provider is set as
Cloudflare. Fastlywill be used as a backup CDN ifCloudflaregoes down.- Contact Quintype before switching the CDN. Once this is done follow the next steps.
-
Update your CDN provider in black knight, publisher.yml file.
Eg:
publisher: `Publisher_name` cdn_provider: `YOUR_CDN_PROVIDER_NAME` -
Then, in
malibu/app/server/app.jspasscdnProviderwith the value obtained from publisher.yml file toisomorphicRoutes(No need to pass if `Cloudflare is your CDN provider).Eg:
import { isomorphicRoutes } from "@quintype/framework/server/routes"; import { getPublisherAttributes } from "./load-data"; const getcdnProvider = (config) => { return get(getPublisherAttributes(config), ["cdn_provider"], ""); }; isomorphicRoutes(app, { ... ... ... cdnProvider: getcdnProvider(), });